Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
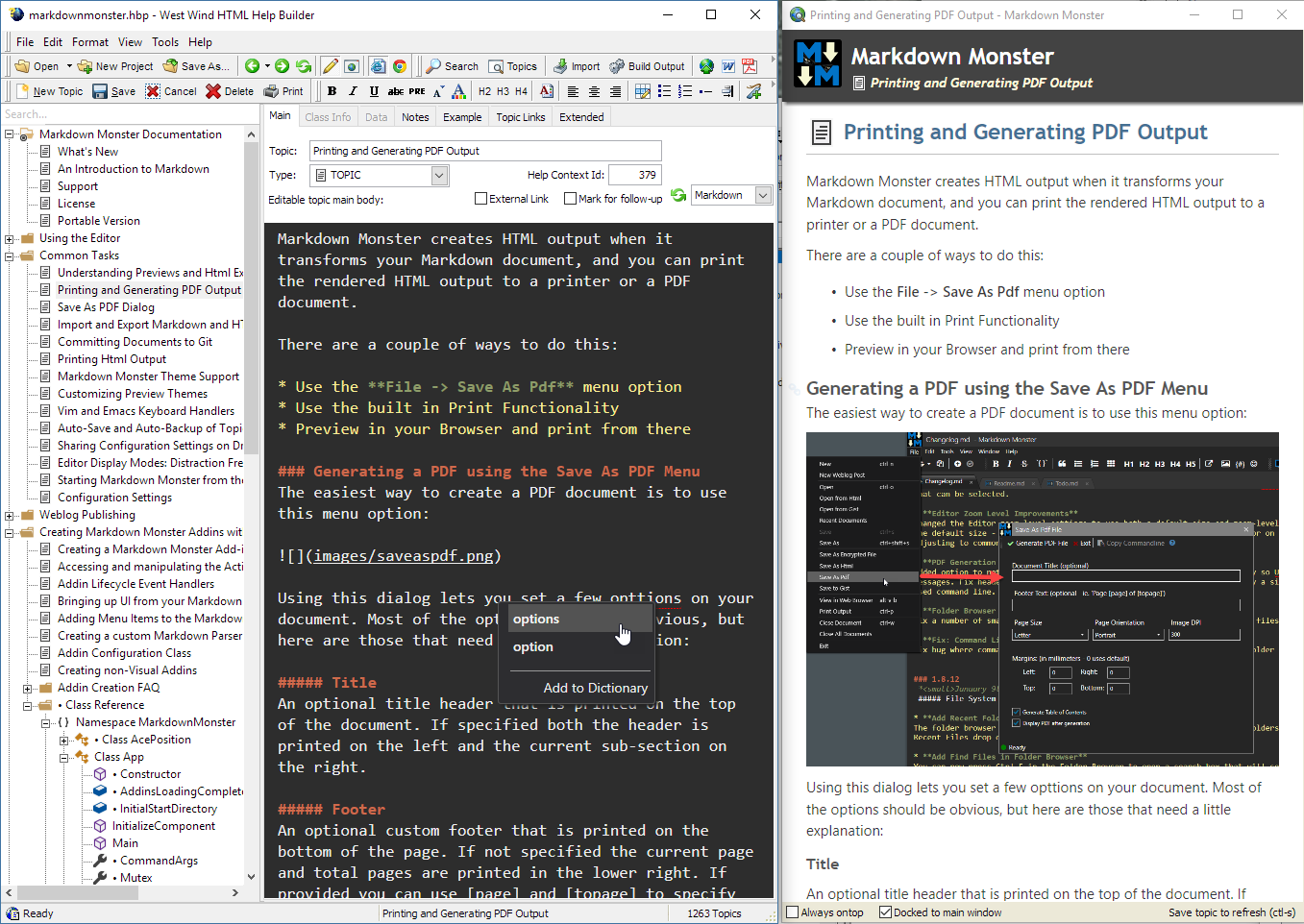
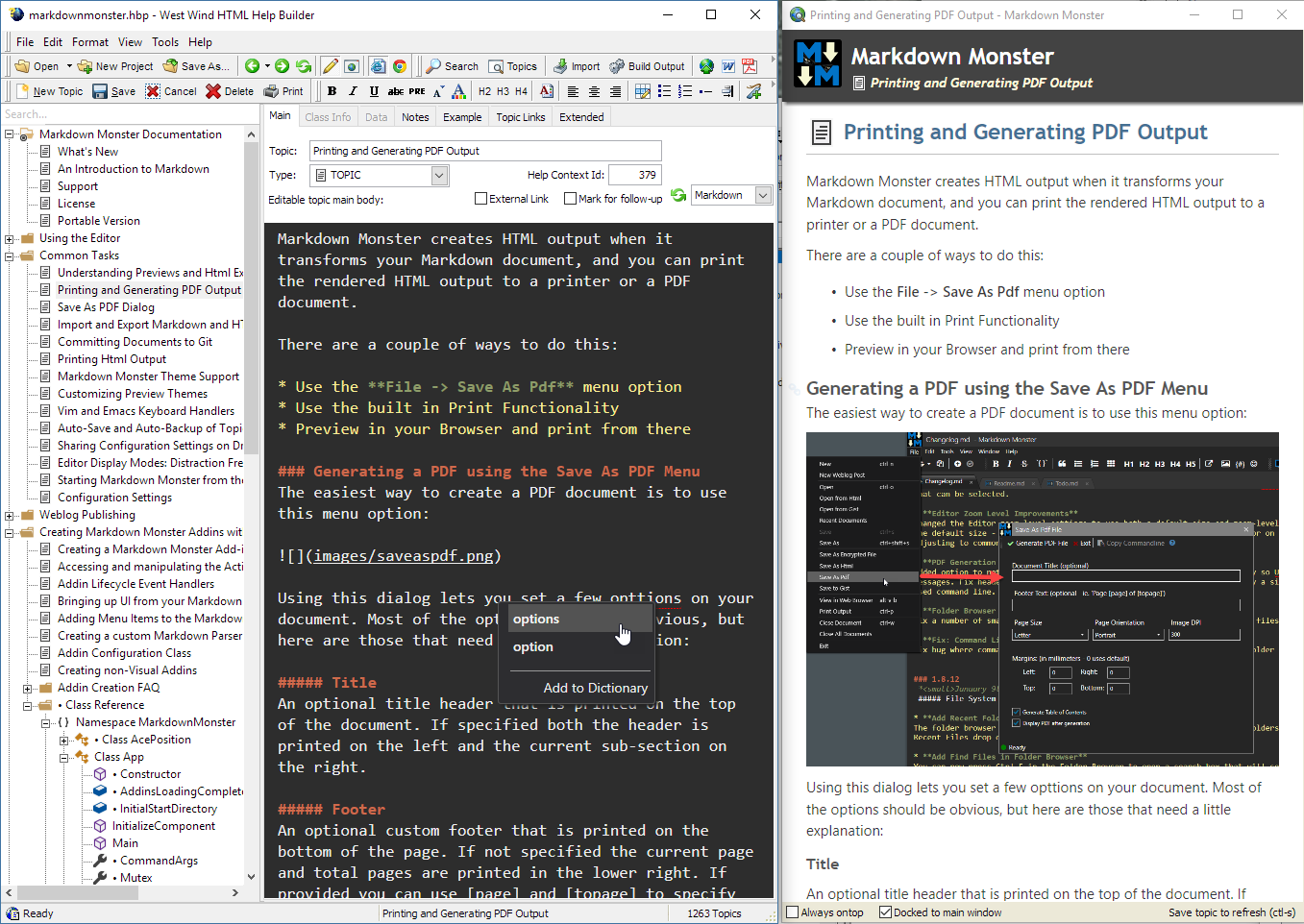
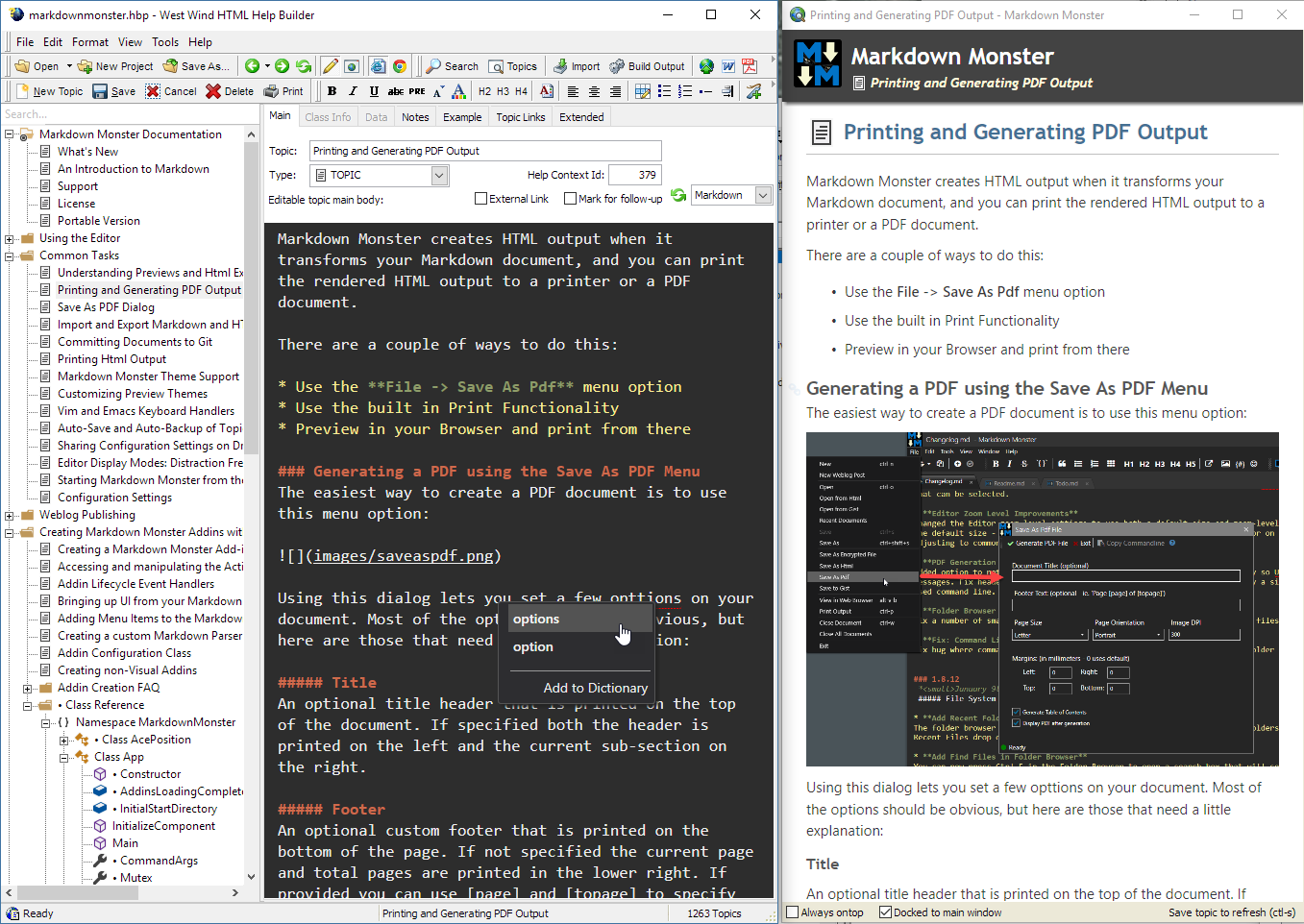
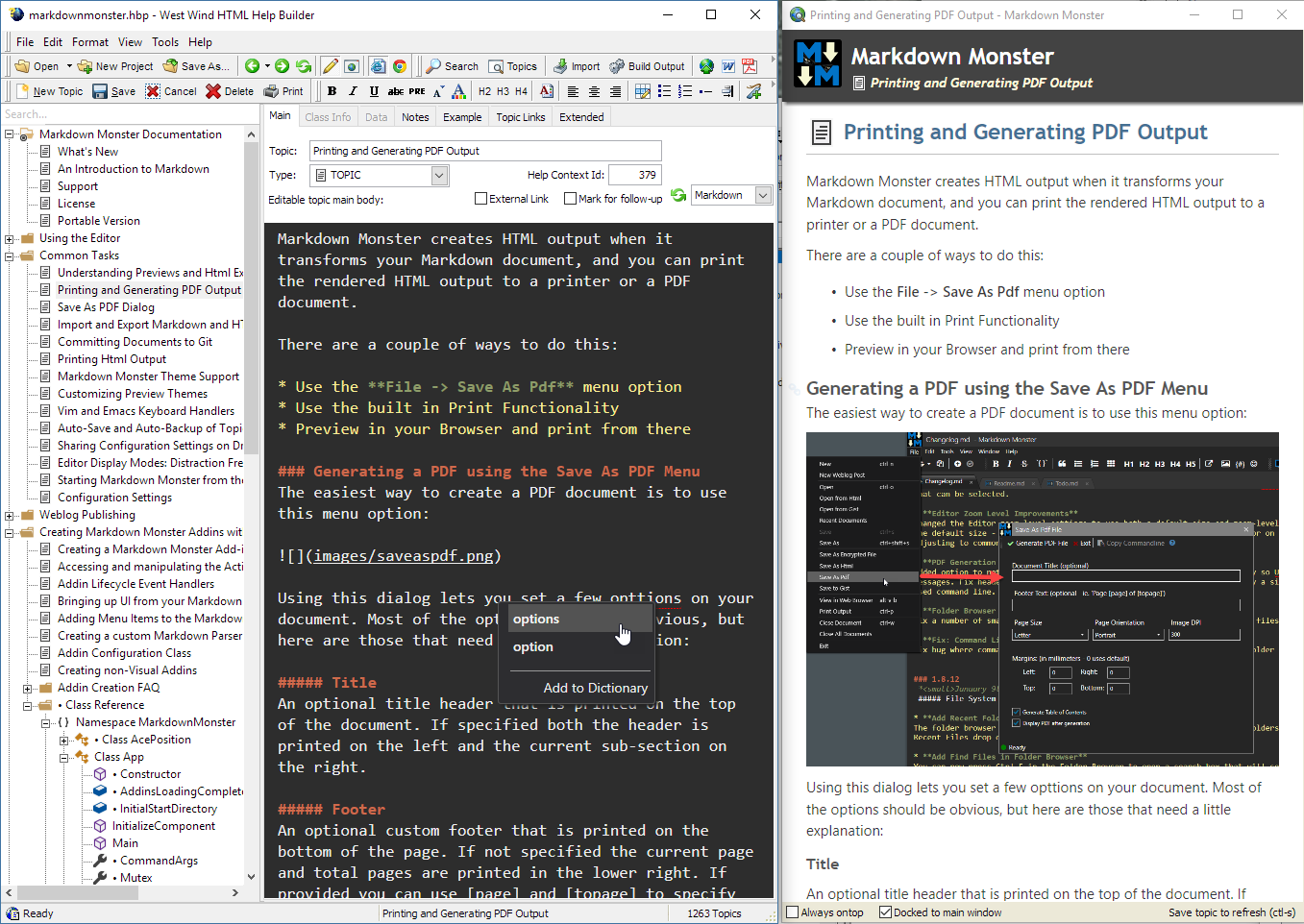
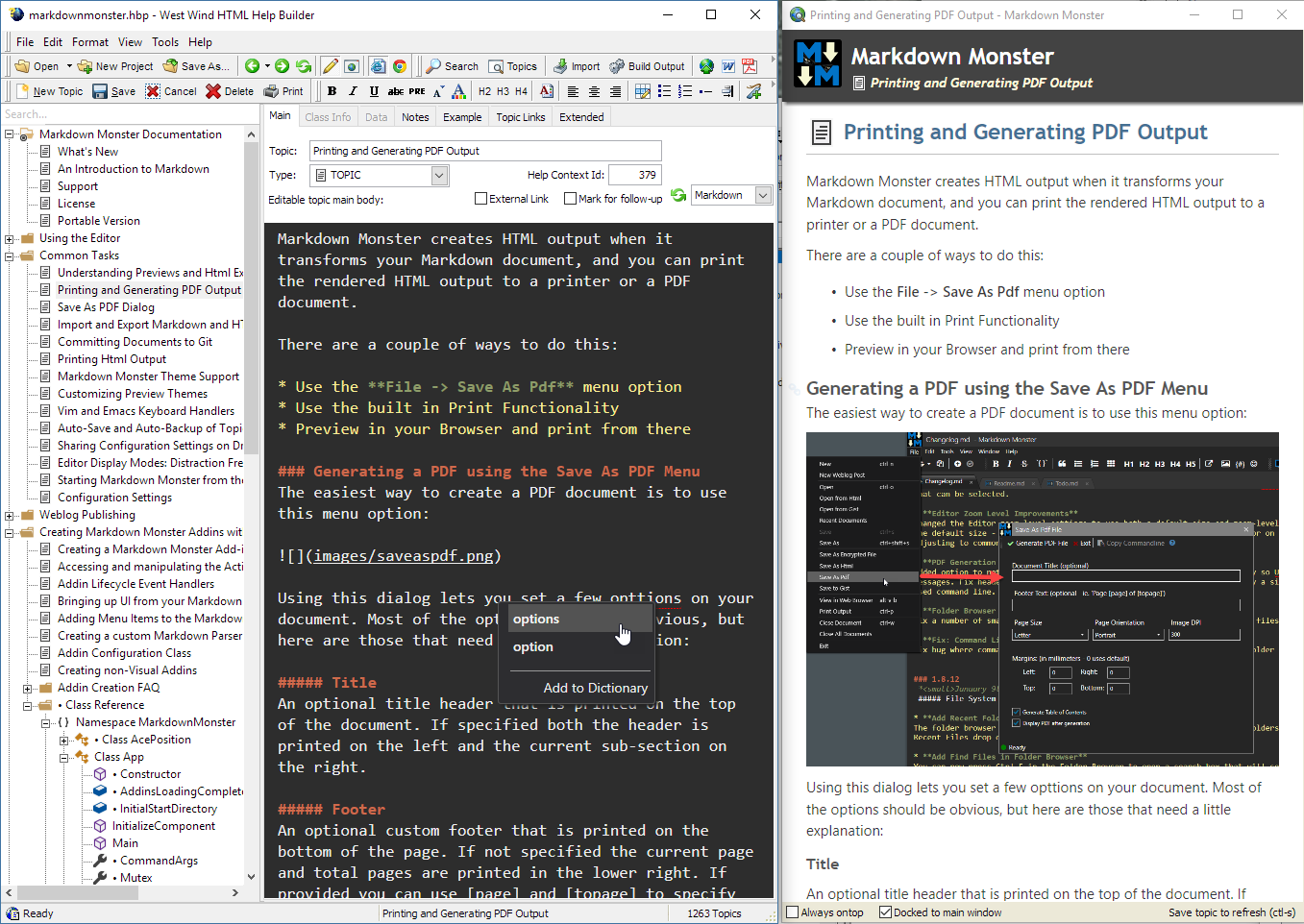
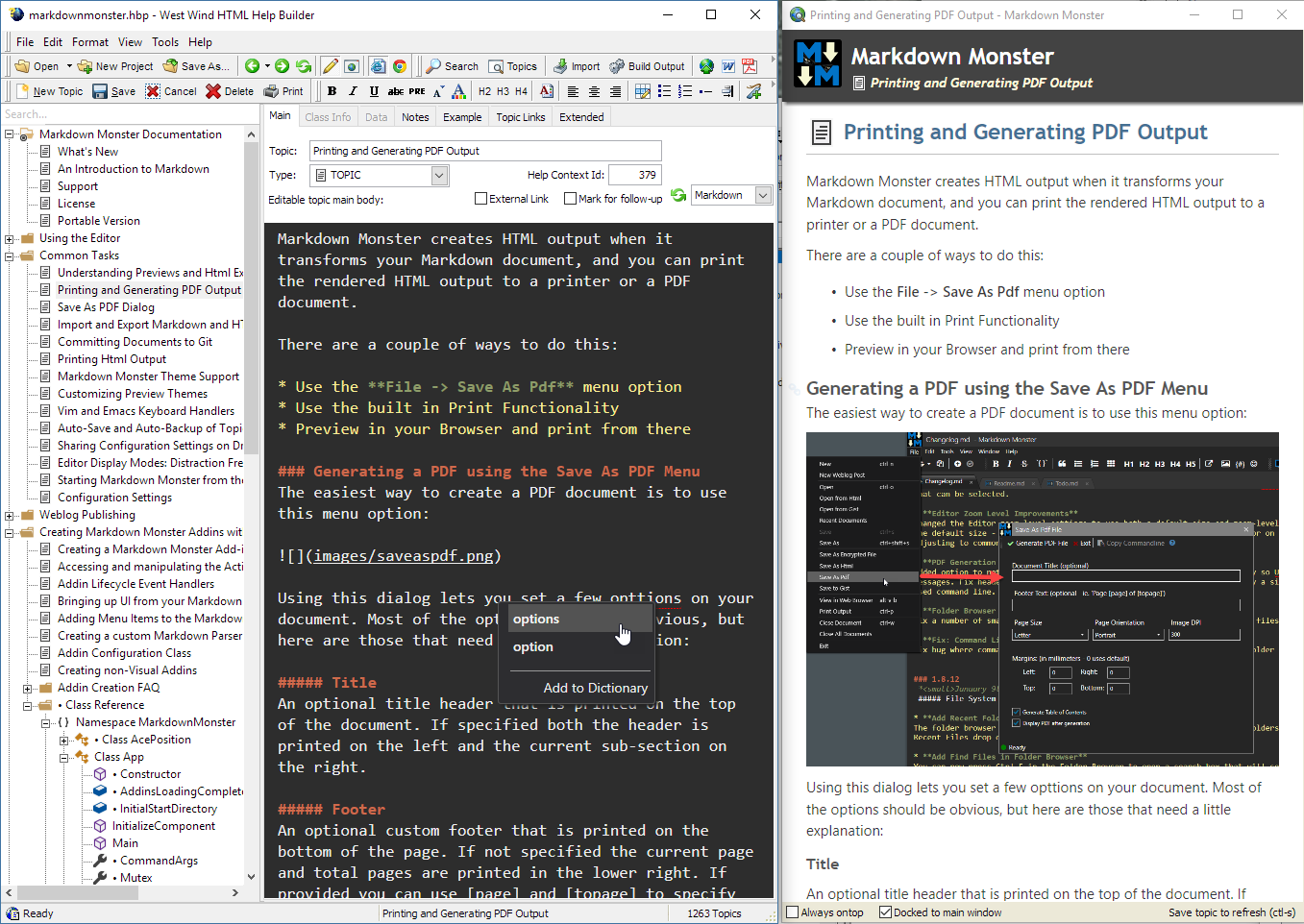
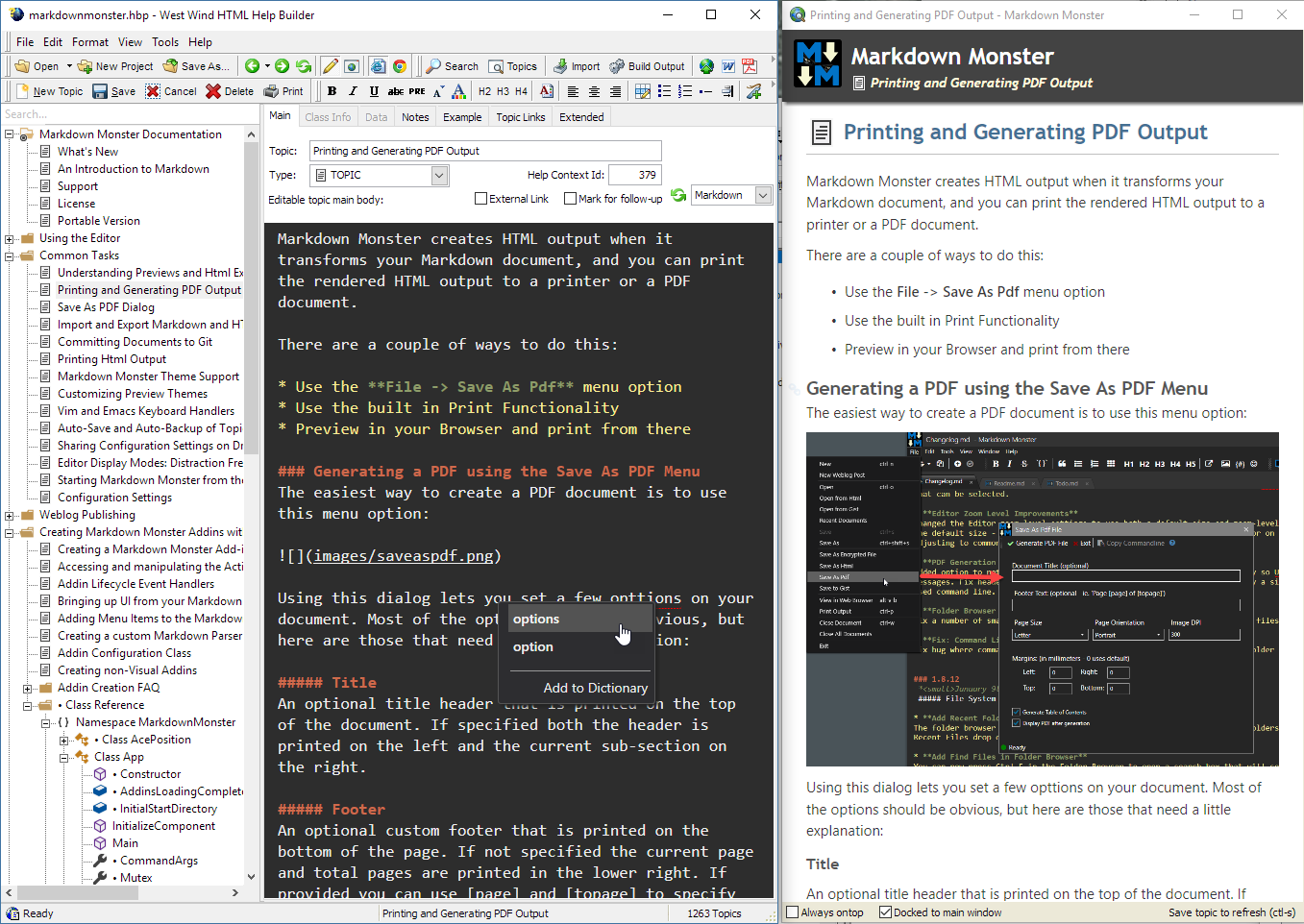
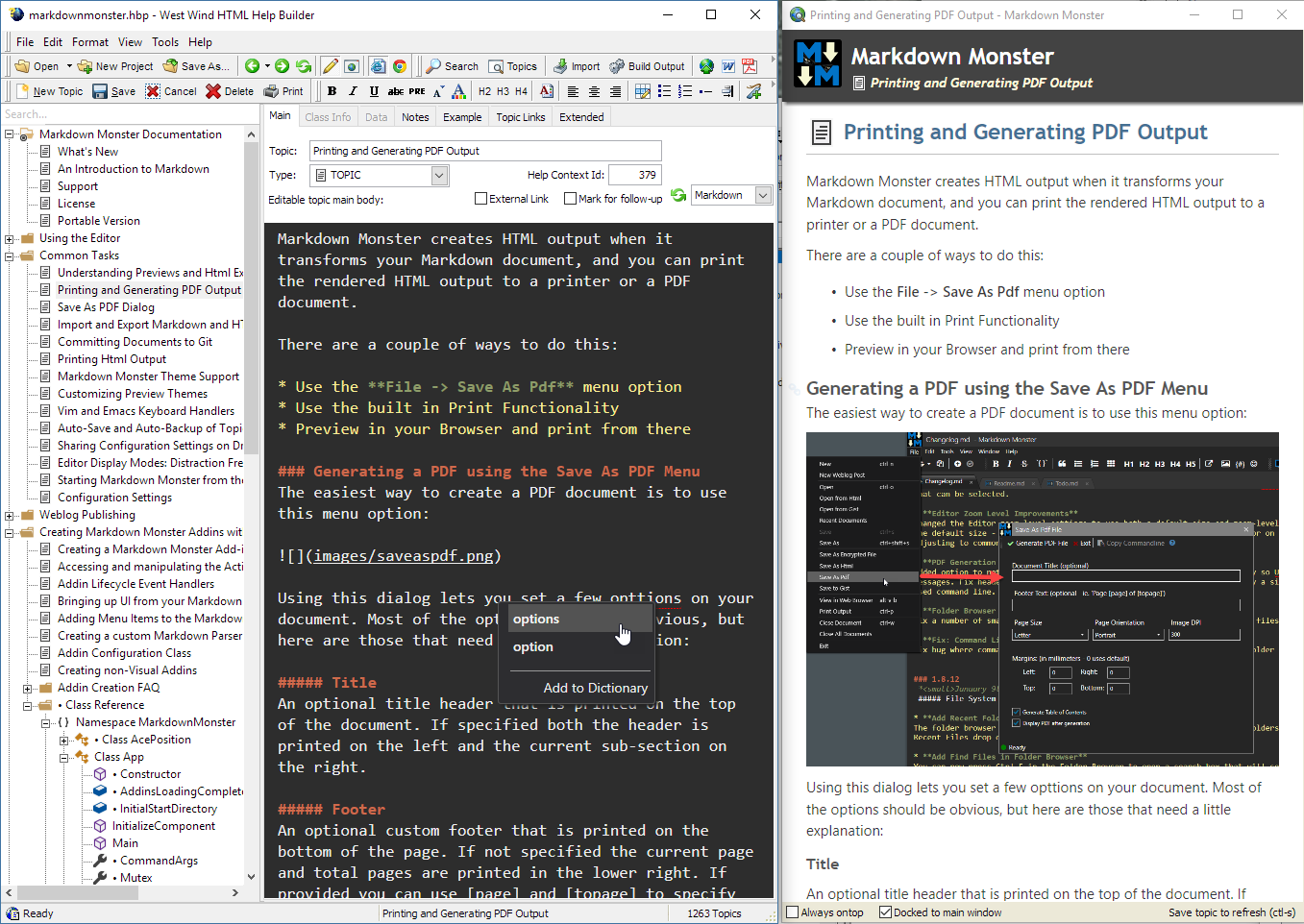
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:
New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as bold or italic, create ### Headers or create code blocks with a simple codeor a full codeblock with csharp code here syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.Code can be embedded very simply with snippets like this:
```foxpro FOR lnX = 1 to 10 ? lnX ENDFOR ```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip > Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---

Looks great. It's been a while since I looked at this tool. If I recall, isn't it written in VFP? If so, what did you use for the menu?
TIA,
Steve
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
Yes it's a FoxPro application. The menu is an old ActiveX control - ActiveBar, but it's an old version (not the latest which was discontinued).
I wouldn't recommend it though - lots of small issues with it (timing and focus). There are now better solutions for menus/toolbar in the VFPx project that I would check out first. Unfortunately for me in Help Builder there's too much logic hooked up in the menu for changing to something else now :-(
+++ Rick ---
Hi Rick,
Looks great. It's been a while since I looked at this tool. If I recall, isn't it written in VFP? If so, what did you use for the menu?
TIA,
Steve
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
West Wind Technologies
Making waves on the Web
from Maui
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---

Yup... all documentation that's online (other than GitHub docs although I will be using this for that as well because of the new Markdown editor).
I haven't updated all documentation to the new version though...
+++ Rick ---
I downloaded the shareware version to check this out... like it.. Is the web based documentation for all your products built with this?
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
West Wind Technologies
Making waves on the Web
from Maui
Yup... all documentation that's online (other than GitHub docs although I will be using this for that as well because of the new Markdown editor).
I haven't updated all documentation to the new version though...
+++ Rick ---
I downloaded the shareware version to check this out... like it.. Is the web based documentation for all your products built with this?
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
Used for local pages and a hook for FoxPro code to run. Used internally by Help Builder. THere should be no VFPS:// links in the actual Web output on the Web site - only in the local pages displayed inside of Help Builder's preview windows.
+++ Rick ---
Cool... what does "VFPS://" do? I noticed this in a few places.. I know it's not a protocol....
Yup... all documentation that's online (other than GitHub docs although I will be using this for that as well because of the new Markdown editor).
I haven't updated all documentation to the new version though...
+++ Rick ---
I downloaded the shareware version to check this out... like it.. Is the web based documentation for all your products built with this?
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
West Wind Technologies
Making waves on the Web
from Maui
Used for local pages and a hook for FoxPro code to run. Used internally by Help Builder. THere should be no VFPS:// links in the actual Web output on the Web site - only in the local pages displayed inside of Help Builder's preview windows.
+++ Rick ---
Cool... what does "VFPS://" do? I noticed this in a few places.. I know it's not a protocol....
Yup... all documentation that's online (other than GitHub docs although I will be using this for that as well because of the new Markdown editor).
I haven't updated all documentation to the new version though...
+++ Rick ---
I downloaded the shareware version to check this out... like it.. Is the web based documentation for all your products built with this?
Hi all,
Recently I put out a new beta version of West Wind Html Help Builder. This new version will be version 5.0 and it's significant overhaul of Help Builder that offers a number of very exciting features. I've been using it extensively in the last month or so while working on Web Connection 6.0 writing documentation as I go and I can tell you that the new features in Help Builder make creating documentation a lot easier.
The Help Builder 5.0 beta is currently available for download and if you want to check it you can get it here:
West Wind Html Help Builder Site
What's New
There are a ton of changes in Help Builder 5.0 and the most significant is the new text editor as well as a bunch of UI improvements. You can see the updated Help Builder UI and Editor here:

New Editor
The biggest improvement is the new main content editor which replaces the standard textbox with a rich text editor that supports markup highlighting, much faster typing speed, as you type spell checking, indent support, search and replace and much more. While this doesn't sound very exciting the new editor actually improves the editing experience significantly by providing a faster editing experience and an easier way to visual complex content that contains markup text. This is especially true for the new Markdown support.
Markdown Support
Help Builder has for years had its own markup format which was a combination of HTML and plain text that was geared towards easy content creation while not giving up the flexibility of embedding rich HTML content into topics. It works, but the syntax with double HTML brackets can get pretty visually noisy while typing.
In version 5 Help Builder adds support for the popular Markdown editing format. Markdown is a text based format that allows plain text entry with a few well documented tags for markup. For example you can mark text as **bold** or *italic*, create ### Headers or create code blocks with a simple `code`or a full codeblock with ```csharp code here ``` syntax. In addition markdown supports embedding any raw HTML into its text if the markdown tags are not enough to describe your content. In short it's a relatively low noise editing format that is much easier to type in than Help Builder old format.
You can see what the Markdown format looks like in the screen shot above.
Further Markdown is widely supported by Web sites like GitHub and StackOverflow as well as many Content Management Systems. I use Markdown in my own applications frequently to allow user text input and minimal CMS like features. Using Markdown in Help Builder is also nice in that you can easily take Markdown content you create in Help Builder and use it in other places. So a code snippet saved in Help Builder can easily be shared on StackOVerflow for example.
Markdown is easy to learn - for typical help content creation there are only a few tags you use regularily, and as before the Help Builder toolbars provide interactive insertion of markup that lets you see the markdown generated if you don't want to type it manually.
As you type Spell Checking
One frequent feature request in Help Builde has always been spell checking. Over the years Help Builder has had a number of less than perfect spell checking solutions. In Help Builder 5.0 we've hooked up spell checking to the new editor and can provide as you type spell checking with red-squigly underlined text as you type. Dictionaries for various languages are available and you can add any of the Open Office dictionaries to support other languages.
Expanded Syntax Highlighting in Documentation Content
Help Builder now uses a brand new syntax coloring engine based on the same library as the new editior. As a result the number of supported syntax coloring code languages has gone up significantly. Most common programming langugages, editor formats are now supported.
Code can be embedded very simply with snippets like this:
```foxpro
FOR lnX = 1 to 10
? lnX
ENDFOR
```
where foxpro can be replaced with any of 50 different languages.
New, Cleaner Templates
Help Builder 5.0 also includes a new set of templates that are much cleaner and leaner, using a generally more simple layout scheme. The new templates use BootStrap and FontAwesome so you can use these features in your topic or template markup. Fontawesome in particular affords a nice way to spruce up topics.
Help Builder includes helper syntax for font-awesome icons so you can use simplified syntax like the following:
> #### @icon-info-circle Tip
> Did you know that Help Builder can expand font-awesome iconds using `@info-iconname` syntax? Use the icon prefix plus the font-awesome icon name to embed a font-awesome icon into your content.
PDF Output Generation
Help Builder can now directly generate PDF documents in addition to Word documents from help content. Help Builder includes a special MSWORD theme that formats output using a simple text format optimized for printing and a default Word template. You can easily generate Word and PDF documentation from these templates. Note that as before MS Word 2007 or later is required for this to work.
Tons of User Interface Enhancements
There have been tons of usability enhancements in the user interface especially related to the editor to make the editing and content creation experience as smooth as possible. Icons and temlate layouts in the application have been updated to give the application a fresher more look. It's noticable.
Check it Out
If you are a current user of Help Builder I think you'll love the improvements over version 4.x. If you've never tried Help Builder I encourage you to take a look and check it out. Help Builder is a great tool for creating documentation, knowledge bases, snippet libraries and much more very quickly. I think Help Builder has a unique approach to doucmentation generation that focuses on content and provides a very productive environment to do so.
Check it out.
Note that during this beta period we're offering a 15% discount for upgrades or new purchases of Help Builder using discount code HELPBUILDERBETA. If you purchased a license for Help Builder after September 2014, you qualify for a free ugprade.
If you run into any issue or you have suggestions for new features you can post them in this forum, or even better if you've run into a concrete bug you can post it on our GitHub Issues site.
Report a bug or feature request on GitHub
Aloha,
+++ Rick ---
Hi Rick,
We are testing the help builder and we find that running the chm files on XP machines gives us many "object doesn't support this property or method" type errors in the js. Is there any way to run on XP without getting those errors?
thanks in advance
Mark
Mark,
XP is no longer directly supported even as an output target. The default XP CHM engine output is targeting IE 8 which doesn't work with the standard templates as they rely on many HTML5 features. I think even if it worked, there would be many rendering problems.
The only real workaround for this is to customize your templates to just render the content which is relatively easy to do by copying a theme.
It is possible to modify the Layout.wcs page and remove the logic that loads the script to show the panelled UI, which is what's causing the problems. another thing that could be done is to add a global error handler that just eats all errors at the bottom of hte page. I believe that likely would make things work:
html
<script>
window.onerror = function() {}
</script>
I can't check this right now, but let me get back to you on that.
+++ Rick ---
Thanks, Rick; we really appreciate your help. If you think something could be done to make it work on XP, we would also appreciate it if you could recommend to us someone who knows how to make the necessary changes. We are a small FoxPro shop, not much expertise in html, etc. But we have a lot of XP machines that we really cannot easily upgrade.
Again, thanks
Mark
Hi Mark,
I can help with this. It's not a big thing - it just requires a custom theme that doesn't use all the new features. I think you might even be able to make this work by using the Word theme.
Maybe contact me privately and we can create a custom theme for you and in the process customize it for your specific help file application.
+++ Rick ---
Hi Rick,
I sent you some contact info at your West-Wind email. Let me know if you see the email.
Thanks so much
Mark
I see no email...
+++ Rick ---
Hi Rick,
I just sent the email again, from mark.bennett.1138@gmail.com.
Regards
Mark