HTML5 introduces a number of new input types that are meant to provide a richer user input experience. It seems like this should be a good thing, given that we've basically been stuck with a very small and limited set of stock input controls in HTML.
HTML5 aims to change that with input type extensions that allow you to edit and validate special types of text input. The new input types that are available in HTML5 are the following:
- email
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
Some of these act as validators (email, url, number) while others are meant as helpers to provide richer functionality like DataPicker, Range, Color and Search options.
What do you get?
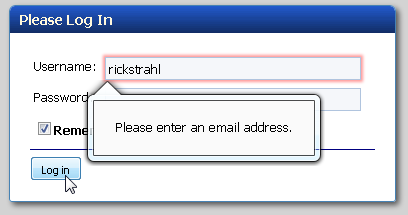
A number of newer browsers now support some of the new HTML 5 input types and provide limited user hints and validation on the client. For example in FireFox 8 if I type in an invalid email address into my login dialog and tab off I get this display:

<input type="email" style="width:250px;" id="Username" name="Username">
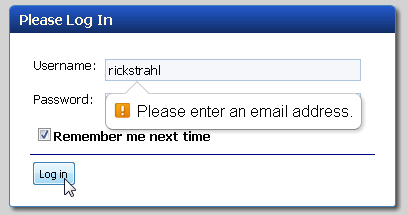
and when I submit the form I get:

Chrome does something similar although frankly it looks a lot nicer than the klunky FireFox message.

Note that in both cases the form won't submit until a valid email address has been entered.
Rich Interfaces? Maybe not
In theory browsers are supposed to implement rich interfaces to handle some of these interface types. For example, dates should be shown as a date picker. Current implementations in this department however are really sad at best. Check out the date field displays here in Chrome:

The 'user interface' consists of little more than an up-down button which increases decreases the date by a day. Additionally the date is displayed in universal format rather than locale adjusted format for the current browser or language. AFAIK there's no real clean way to style any of this either.
Opera on the other hand provides a number of editors, but boy are they ugly:

The date picker that actually pops up also isn't any better looking. Even here the date and time are displayed in universal format. Again there appears to be no way to style this stuff so it's bound to clash hard with any UI layout you have.
You can play around with some of these at:
http://www.west-wind.com/WestwindWebToolkit/samples/Ajax/html5andCss3/Html5InputControls.aspx
Styling
You also need to remember that when you start styling the new HTML5 input controls that you need to include each one of them individually for each style:
.containercontent input[type=text],
.containercontent input[type=email],
.containercontent input[type=search],
.containercontent input[type=url]
{
width: 400px;
}
This is both advantageous and tedious. Advantageous because it provides for semantic styling as you can reference exactly what each input element should look like. But it's also more tedious in that you now have to specify each of 15 or so input types that apply to what used to be text input. It was a whole lot easier to style just input[type=text]. This is not a big deal but just something to think of that will potentially require some extra work for the design layout process.
Good News Bad News
This existing browser behavior of HTML 5 input tags raises all sorts of questions. I already mentioned the styling is a big issue - how do you get the UI to match your HTML's existing layout. But more importantly it seems that the new HTML input element behaviors are going to conflict with existing validation and custom input control types. If you're already using a different date picker like say jQuery UI date picker using code like this:
$().ready(function () {
$("input[type=date]")
.datepicker({ showOn: 'button',
buttonImageOnly: true,
buttonImage: '../../images/calendar.png',
buttonText: 'Select date',
showButtonPanel: true
});
})
You can end up with lovely stuff like this:

Ouch! The date box doesn't support my local American date and I can't even submit the form. Major FAIL there.
There are other similar scenarios - the url type attribute in Firefox will complain about an protocol-less url, while in Chrome it'll automatically append the http:// in front of the URL. Either of these behaviors can be problematic depending on what you're trying to achieve in your form.
To be fair you can turn off the form validation on the form submission level:
<input type="submit" id="btnSubmit" name="btnSubmit" value="Save"
class="submitbutton" formnovalidate="formnovalidate" />
to avoid frivolous validation. But then you might as well use a input type=text control.
So in the end use of the new HTML5 input elements may not be as useful as I had hoped. Lack of control over the input becomes a big problem and lack of styling makes these controls look out of place. Worst of all though the validation can seriously get in the way unless you disable the validation diminishing the value significantly. It certainly isn't going to replace existing client side validation schemes - since you most likely need more sophisticated validation than just these general types. And if you leave it on for the base validations and use custom validations for your custom logic, the two are likely to look very different for a very disjointed feature.
To HTML5 or not to HTML5
There's a big momentum behind HTML5 these days, but every time I look at part of the new features I'm just aghast with how poorly these specs are drafted and don't account for common usage scenarios. Or are too vague to let browser vendors skimp on feature sets that make the functionality work across browsers more consistently (video formats anyone?)
I definitely think that it's high time HTML gets better input support, but the current HTML 5 state of affairs isn't going to help much. In fact, I think it's going to get in the way more than it actually helps…
It seems to me it wouldn't be rocket science to build basic user input controls like a date picker that actually address the 90%+ scenario. Pick a date from a dropdown and display the date in local browser time format. How hard could that possibly be? Or have a URL validator that understands both full URLs and partial URLs. I mean that's a problem that's been solved many times over in just about any application that accepts URLs as user input, right? Heck mobile device browsers actually get this right.
But no, on desktop browsers we get everything in a standards compliant geek format that you can't possibly push on to users. :-( Let's hope going forward that things will improve and more thought to the end user scenarios will go into the actual browser implementations.
I understand it's not an easy problem to solve - no one solution is going to fit every situation, but the crap that's currently shipping in desktop browsers is next to useless or worse disruptive and actually makes the controls unusable in many scenarios. At the very least these controls need full opt-out settings that leave the styling and validation to the designer/developer, but leaves the semantic markup in place. One can hope…
Your Turn
What do you think? Have you played with HTML 5 input controls? Do you think these new input control features would help you? What would you need to make them useful?
Other Posts you might also like